Tips SEO Ketika Upload Gambar ye? Tahukah anda gambar yang ada dalam setiap entri boleh membantu untuk meningkatkan trafik blog. Anda perlu lakukan beberapa langkah mudah ini bagi mengimplementasikan unsur SEO.
Isikan Title Tag dengan main keyword yang anda ingin targetkan. Manakala alt tag isi juga keyword yang berkaitan dengan main keyword.
Okay selesai.
Sekarang beralih pula pada bahagian HTML5. Jadikan gambar yang di upload itu valid HTML5. Untuk pegetahuan anda dengan validnya HTML5 ini akan membantu browser untuk membaca gambar tersebut dengan mudah.
Bonus : Apa Itu HTML5 dan Cara Jadikan Blogspot HTML5
Targetkan keyword pada gambar
Bagaimana untuk targetkan keyword pada gambar.
Sebelum upload gambar pastikan anda rename gambar tersebut mengikut kesesuaian pada gambar itu.
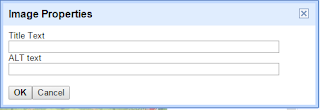
Setalah Upload, klik pada gambar dan pilih properties.
Pada ruangan properties mempunyai Title Tag dan Alt Tag.
Isikan Title Tag dengan main keyword yang anda ingin targetkan. Manakala alt tag isi juga keyword yang berkaitan dengan main keyword.
Okay selesai.
Sekarang beralih pula pada bahagian HTML5. Jadikan gambar yang di upload itu valid HTML5. Untuk pegetahuan anda dengan validnya HTML5 ini akan membantu browser untuk membaca gambar tersebut dengan mudah.
Bonus : Apa Itu HTML5 dan Cara Jadikan Blogspot HTML5
Jadikan Gambar Valid HTML5
Pada bahgian editorial post klik HTML. Cari html gambar contoh :
Padamkan imageanchor="1" dan img border="0" .
Okay selesai. Sekarang gambar anda sudah valid HTML5.
Dibawah ini adalah Contoh Gambar yang valid HTML5 :
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicN6Yg9rVFMAxCIrOOrRJIiAJWcb40jOTTixjUVl8ykFu3cssuR_TpnHVmie5klt1gkLKlb9SXc_SynYbffgjXjkeMB-fm_8mutttoLFo5OKzPyn7eGi5OJhXUIpwNs7HcgsI_pv1C-Fk/s1600/tips+seo+upload+gambar.PNG"
imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="110"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicN6Yg9rVFMAxCIrOOrRJIiAJWcb40jOTTixjUVl8ykFu3cssuR_TpnHVmie5klt1gkLKlb9SXc_SynYbffgjXjkeMB-fm_8mutttoLFo5OKzPyn7eGi5OJhXUIpwNs7HcgsI_pv1C-Fk/s320/tips+seo+upload+gambar.PNG" width="320" /></a>Padamkan imageanchor="1" dan img border="0" .
Okay selesai. Sekarang gambar anda sudah valid HTML5.
Dibawah ini adalah Contoh Gambar yang valid HTML5 :
 |
| contest review lynk.my 2015 |


Takde tips untuk wp ke???
ReplyDeleteyup.
ReplyDeletemenda ni simple aje.
tapi ramai yang tak nak ambil tahu.
Langsung di praktekin ni triknya
ReplyDelete